[HTML/CSS] 기본구조/서식
ㅁ반응형 웹 디자인
- 웹 사이트의 내용을 그대로 유지하며 다양한 화면 크기에 맞게 웹 사이트를 표시하는 방법
-
다양한 화면 크기의 모바일 기기들에 맞춘 사이트들을 별도로 제작하는 것은 비효율적 →화면 크기에 ‘반응’해 화면 요소들을 자동으로 바꿔 사이트 구현
- 모바일 기기를 위한 뷰포트(Veiwport) : 실제 내용이 표시되는 영역
- 모바일 화면에서는 의도한대로 표시되지 않기에 뷰포트를 지정해 기기 화면에 맞춰 확대/축소
뷰포트 단위
- vw(viewport width) : 1vw는 뷰포트 너비의 1%
- vh(viewport height) : 1vh는 뷰포트 높이의 1%
- vmin(viewport minimum) : 뷰포트의 너비와 높이중 작은 값의 1%
- vmax(viewport maximum) : 뷰포트의 너비와 높이중 큰 값의 1%
미디어 쿼리
- 접속하는 장치(미디어)에 따라 특정한 CSS스타일 사용
- @media 속성을 이용해 특정 미디어에서 적용할 CSS 지정
<style></style>태그 안에 사용
@media screen and (min-width : 768px) and (max-width :1439px){
}
</style>
- 웹 문서의 가로, 세로(뷰포트)
- width, height / min-width, max-width, max-width, max-height
- 단말기의 가로, 세로
- device-width, device-height / min-device-width, max-device-height
- 화면 회전
- orientation : portrait / orientation-landscape
외부 CSS파일 연결
-
태그 사용
<head></head>사이에 삽입
<link rel="stylesheet" href="css/style.css>- @import url(css파일 경로) 미디어 쿼리 조건
@import url("css/style.css") only screen and (min-width : 321px) and (max-width : 768px); - 웹 문서에 직접 정의하기
<style></style>태그 안에서 media속성 사용
<style media="screen and (max-width:320px)> body{ background-color : orange; } </style>- @media문 사용
<style> @media screen and (max-width:320px){ body{ background-color : orange; } } </style>
그리드 레이아웃
- 웹 사이트 화면을 여러개의 column으로 나눈 후 요소 배치해 시각적으로 안정된 디자인, 업데이트 편한 웹 디자인 구성
flex
- 수평 or 수직 중 하나를 주축으로 정하고 박스배치
-
여유 공간이 생길경우 너비나 높이를 적절하게 늘리거나 줄일 수 있음
- display 속성
- flex : 컨테이너 안의 플렉스 항목을 블록레벨 요소로 배치
- inline-flex : 컨테이너 안의 플렉스 항목을 인라인 레벨 요소로 배치
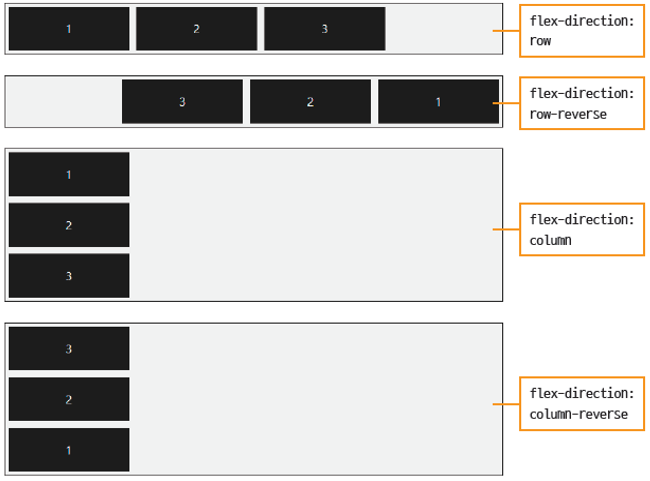
- flex-direction 속성
- row : 주축을 가로로 지정, 왼쪽에서 오른쪽으로 배치 (기본값)
- row-reverse : 주축을 가로로 지정, 오른쪽에서 왼쪽으로 배치
- column : 주축을 세로로 지정, 위쪽에서 아래쪽으로 배치
- column-reverse : 주축을 세로로 지정, 아래쪽에서 위쪽으로 배치

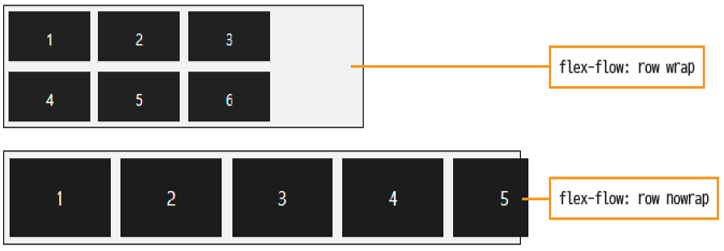
- flex-wrap 속성
- nowrap : 플렉스 항목 한 줄에 표시(기본값)
- wrap : 플렉스 항목을 여러 줄에 표시
- wrap-reverse : 플렉스 항목을 여러줄에 표시하되, 시작점과 끝점이 바뀜

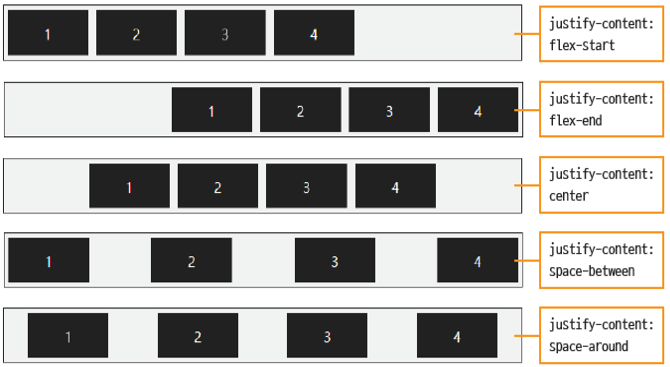
- justify-content 속성(플렉스 항목 배치를 위한 속성)
- flex-start : 주축의 시작점에 맞춰 배치
- flex-start : 주축의 끝점에 맞춰 배치
- flex-start : 주축의 중앙에 맞춰 배치
- space-between : 첫 번째 항목과 끝 항목을 주축의 시작점과 끝점에 배치한 후 나머지 항목은 그 사이에 같은 간격
- space-around : 모든 항목을 주축에 같은 간격으로 배치

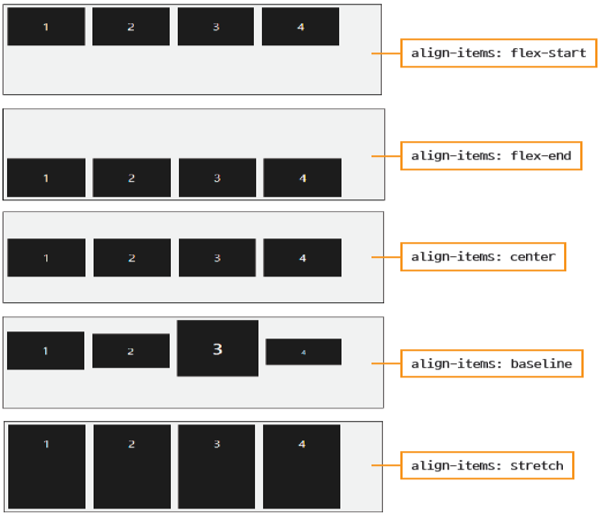
- align-items, align-self속성(교차축을 기준으로 하는 배치방법 조절)
- flex-start : 교차축의 시작접에 맞춰 배치
- flex-end : 교차축의 끝점에 맞춰 배치
- center : 교차축의 중앙에 배치
- baseline : 교차축의 문자 기준선에 맞춰 배치
- stretch : 플렉스 항목을 늘려 교차축에 가득차게 배치

grid
- 수평이나 수직 어디로든 배치 가능
- 레고 블록을 끼워 맞추듯 요소 배치가능
- display속성
- grid : 컨테이너 안의 항목을 블록 레벨 요소로 배치
- inline-grid : 컨테이너 안의 항목을 인라인 레벨 요소로 배치
- grid-template-columns : 그리드 컨테이너 안의 칼럼 갯수와 너비값
- grid-template-rows : 그리드 컨테이너 안의 줄 개수와 너비값
...
<style>
#wrapper {
display : grid;
grid-template-columns : 200px 200px 200px; /*너비가 200px인 칼럼 3개*/
grid-template-rows : 100px; /*줄 높이가 100px*/
}
<div id="wrapper">
<div class="items">~~~</div>
<div class="items">~~~</div>
<div class="items">~~~</div>
<div class="items">~~~</div>
<div class="items">~~~</div>
</div>
- 실행결과

- fr(fraction) : 상대적인 크기를 지정하는 단위
→ 칼럼/줄의 크기를 지정할 때 px단위는 반응형 웹 디자인에 적합X
- 너비의 비율이 2:1:2인 칼럼 3개를 배치한다면
grid-template-columns : 2fr 1fr 2fr; /*값이 반복된다면 repeat()을 이용*/ grid-template-columns : repeat(3, 1fe);- auto-fill, auto-fit : 자동으로 칼럼 개수를 조절
- auto-fit : 남는공간 없이 꽉 채우기
- auto-fill : 칼럼의 최소 너비까지만 표시하고 남는 공간은 그대로 둠
grid-template-columns :repeat(auto-fit, minmax(200px, 1fr)); grid-template-columns :repeat(auto-fill, minmax(200px, 1fr));
-
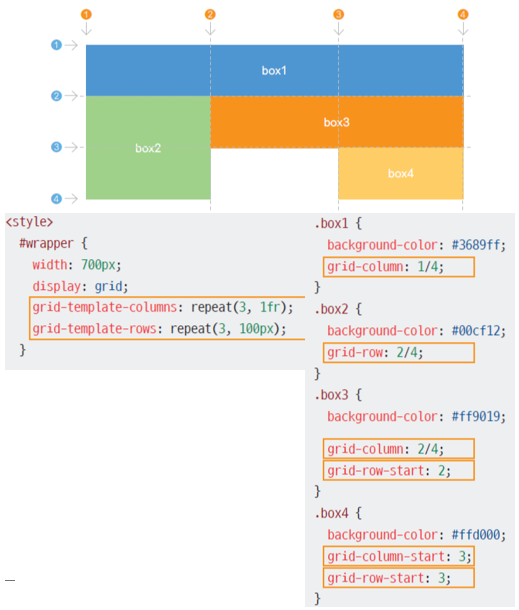
grid 라인을 사용한 배치
종류 설명 예시 grid-column-start 칼럼 시작의 라인번호 지정 grid-column-start : 1 grid-column-end 칼럼 마지막의 라인번호 지정 grid-column-end : 1 grid-column 칼럼 시작번호와 칼럼 끝번호사이 /를 넣어 사용grid-column : 1/4 grid-end-start 줄 시작의 라인번호 지정 grid-end-start ; 2 grid-row-end 줄 마지막의 라인 번호 grid-row-end : 4 grid-row 줄 시작번호와 끝번호 사이에 /를 넣어 사용grid-row : 2/4 


댓글남기기