[JavaScript] 개요
ㅁJavaScript
- 웹 브라우저에서 사용하는 프로그래밍 언어
- 웹 클라이언트 어플리케이션 개발
- 초기의 웹은 변하지 않는 정적인 글자로 이뤄진 커다란 책 → 자바스크립트가 나오며 웹 문서의 내용을 동적으로 바꾸거나 사용자의 마우스 클릭과 같은 이벤트 처리가 가능
- 웹 서버 어플리케이션 개발
- 기존 웹 개발에는 2가지 이상의 프로래밍언어가 필요했으나 Node.js등장으로 JavaScript만으로 웹 서버 어플리케이션 개발이 가능해짐
개발환경 설치와 코드실행
크롬 콘솔에서 실행
- 크롬 주소창에
about:blank를 입력해 크롬이 기본적으로 제공하는 빈 페이지로 들어가기 - 단축기
Ctrl + Shift + j를 눌러 개발자 도구를 실행,Console탭 확인 - 코드를 입력하고
Enter키를 눌러 곧바로 코드 실행 확인console.log("Hello JavaScript")
파일 저장 및 실행
- VS code를 이용해
html파일 작성 후 실행 Console창을 이용해 오류 및 발생위치 확인- ReferenceError : 예외 처리
- SyntaxError : 구문 오류
기본용어
- 표현식 : 자바스크립트에서 값을 만들어내는 간단한 코드
- 문장 : 하나 이상의 표현식이 모인구성.
세미콜론 ';'or 줄바꿈으로 문장의 종결을 나타냄 - 프로그램 : 줄바꿈으로 문장을 구분해 코드를 작성
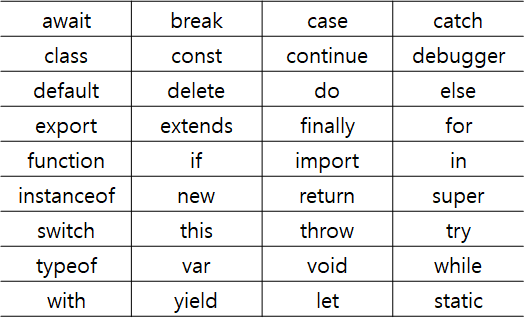
- 키워드 : 자바스크립트가 처음 만들어질 때 정해놓은 특별한 의미가 있는 단어

- 식별자 : 프로그래밍 언어에서 이름을 붙일 때 사용하는 단어. 주로 변수명이나 함수명 등으로 사용
- 키워드 사용불가
- 숫자로 시작불가
- 특수 문자는
_와$만 허용 - 공백포함 불가능
- 카멜 표기법 권장
-
종류
구분 단독으로 사용 다른 식별자와 사용 식별자 뒤에 괄호 없음 변수 속성 식별자 뒤에 괄호 있음 함수 메소드 - 주석
//주석은 이렇게 /*주석은 이렇게*/

댓글남기기