[React] React Query (2)
React Query
React-query를 이용한 상태관리를 공부해보자 공식 홈페이지
RCF 5861
RFC 5861 (HTTP Cache-Control Extensoins for stale Content) stale-while-validate: 백그라운드에서 stale response를 revalidate하는 동안 캐시가 가진 stale response를 반환
Cache-Control: max-age=600, stale-while-revalideate=30 // 600초 내에는 유효한 캐시, 600초가 지난 이후 30초동안 stale data반환, API refetch
메모리 캐시에 적용
-. cacheTime: 메모리에 얼마만큼 있을건지(해당 시간 이후 GC에 의해 처리, defautl 5분) -. staleTime: 얼마의 시간이 흐른 후 데이터를 stale취급할 것인지(default 0) -. refetchOnMount / refetchOnWindowFocus / refetchOnReconnect: true일 경우 Mount / windowFocus / reconnect 시점에 data가 stale이라고 판단되면 모두 refetch(all default true)
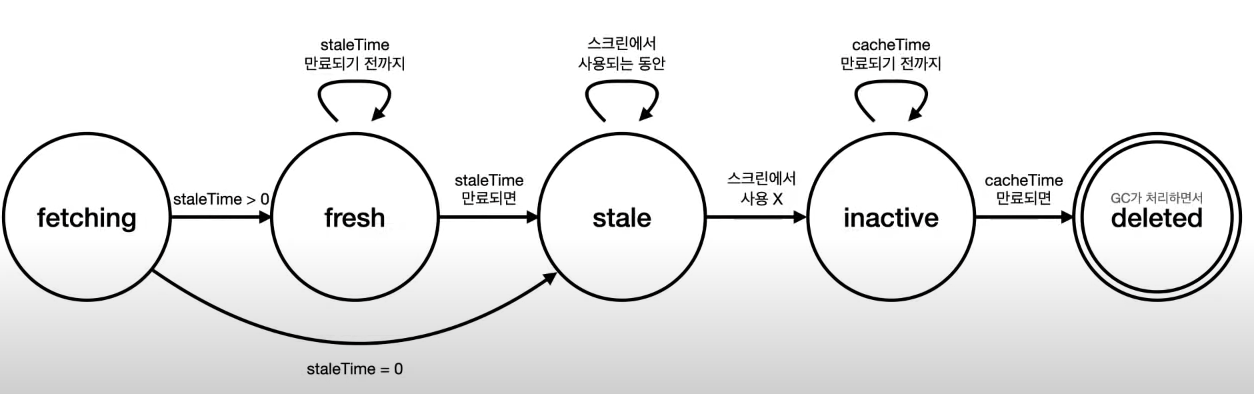
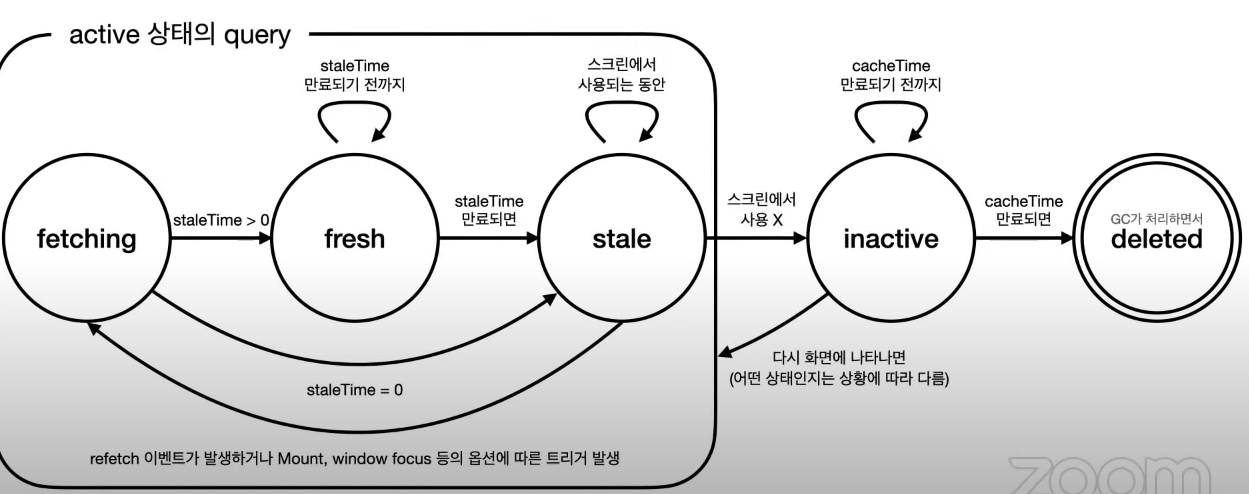
Query 상태 흐름
ㅁ 화면에 있다가 사라지는 query

ㅁ 화면에 있다가 없어지는 좀 더 복잠한 query

zero-config에서 주의할 점
ㅁ staleTime: defalut 0 -. Queries에서 cached data는 언제나 stale취급 ㅁ refetchOnMount / refetchOnWindowFocus / refetchOnReconnect: defalut true -. 각 시점에서 data가 stale이라면 항상 refetch 발생 ㅁ cacheTime: default 6051000 -. inActive Query들은 5분 뒤 GC에 의해 처리 ㅁ retry: defalut 3 ㅁ retryDelay: defalut exponential backoff function -. Query실패 시 3번까지 retry 발생

댓글남기기